Advanced Custom Fields是一款WordPress超级自定义字段插件,因为在WordPress后台安装失败,所以搜了全网,要么付费,要么需要登录,生气之下,找到后写了该文,根本不用花钱买汉化版的,官方提供自动翻译(WordPress安装的时候选择的是中文安装)。
0 1 认 识 Advanced Custom Fields
Advanced Custom Fields
Advanced Custom Fields是款非常强大实用的自定义字段插件,可以在文章、类别、标签、页面、自定义类型甚至用户里非常直观地添加 Text、Textarea、Image、Checkbox、File、Select等自定义字段,还可以同时控制这些字段所显示的位置以及一些判断条件。此插件可以集成到其它插件或者主题中,还可以将设置导出为XML或者PHP,方便数据的转移和备份。洛米新改版的主题就在插件和主题类目使用了此插件来调用一些相关信息。当然,使用此插件至少得有点代码基础,毕竟需要在前台将数据调用出来。
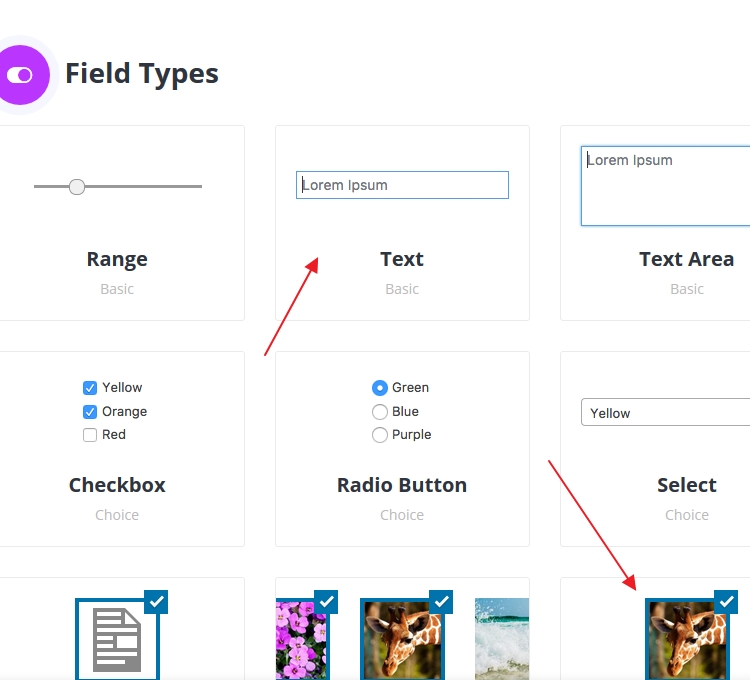
字符类型
基本:文本、文本段、号码、Range、电子邮件、地址、密码
内容:图像、文件、可视化编辑器、oEmbed
选项:Select、复选框、单选按钮、Button Group、真/假
关系:Link、文章对象、页面链接、关系、分类法、用户
jQuery:谷歌地图、日期选择、Date Time Picker、Time Picker、颜色选择
样式:消息、Accordion、选项卡、Group
0 2 安 装
安装该插件有两种方法:
方法一:登录WordPress后台—-插件—-搜索插件—安装成功,不要关闭页面,正在翻译,等翻译成中文就可以直接用了。
方法二:官网下载 : 立即下载
百度网盘: 立即下载(v5.8.8) 提取密码:qsyb
0 3 使 用
1.英文官方使用文档:立即前往 看不明白英文的用有道翻译
3.本站举例:比如我要在文章的末尾插入一张图片,和一个文本。
步骤如下:
第一步:在文章末尾添加字段
开启插件后,点击字段—新建—输入名称(我这里输入测试字段,这是一组字段,如果需要其他的正式字段,可以再新建)(这里显示下面还没有具体字段)—-添加字段
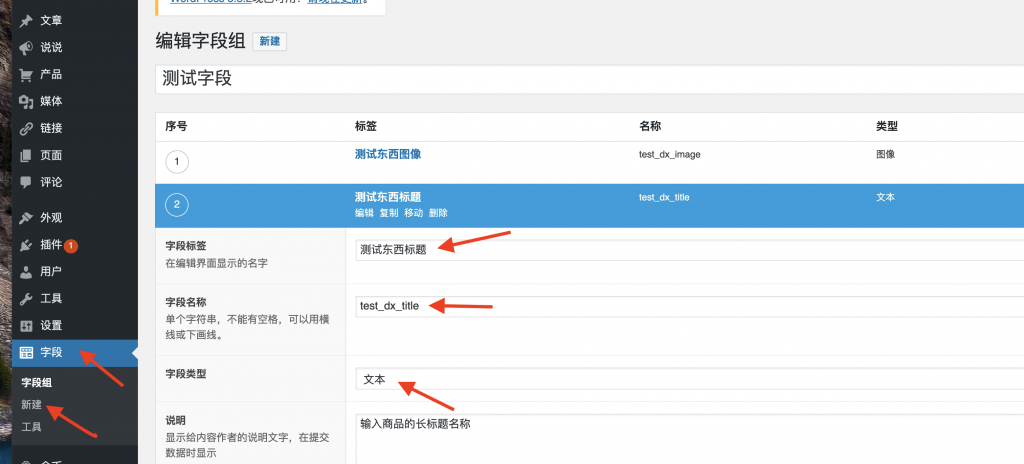
像下图所示:
字段标签:测试东西标题/测试东西图像
字段名称:test-dx-title / test-dx-image
类型:文本 / 图像
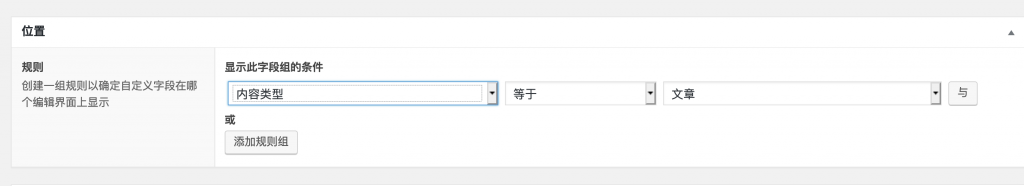
位置:内容类型—等于—-文章(这个位置我是反复测试的,规则不清楚,你可以自己测试,也就是在文章编辑界面添加这个自定义字段组。)
选项样式:标准MetaBox,其他默认就好,保存发布。
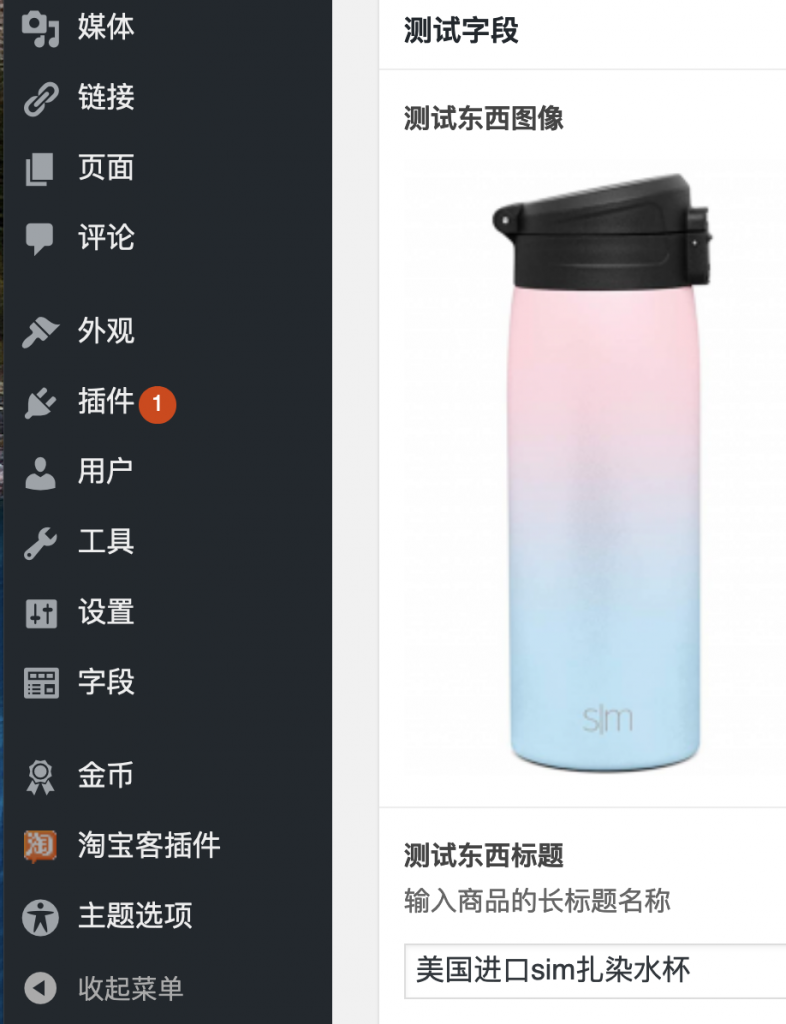
第二步:在文章编辑器下方显示字段后,填充字段
第三步:通过调用字段,在前台显示输入的名称和图像
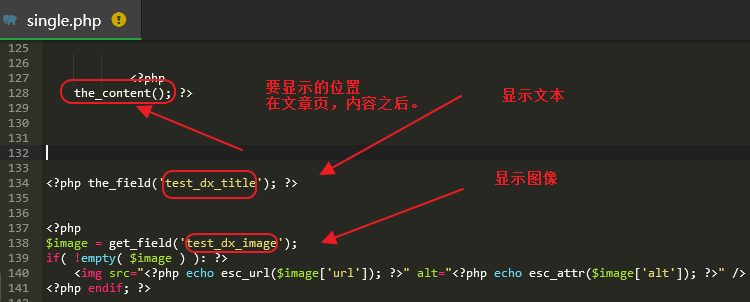
我们需要在网页内容页下面,网页前台显示文本和图像,那么就需要在后台输入显示自定义字段的命令代码。
首先要找到需要在哪里添加代码用来调用,我要在文章底部之后输出刚才添加的 test_dx_text 和 test_dx_image 这两个字段填写好的值,可以编辑主题的 single.php 文件,找到 the_content(); 在下方添加。
在本例中,我们需要在前台显示 test_dx_title的值:美国进口sim扎染水杯
在前台显示text_dx_image的值:一张水杯的图片
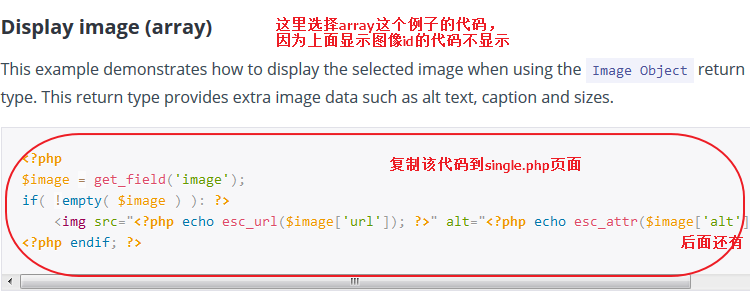
我们去Advanced Custom Fields的官方指导文档中,找到text和image选项,然后分别打开:
the_field() 和 get_field() 函数。前者是直接输出字段值,后者是获取字段值以供其他函数调用。
我们将代码这两段代码复制粘贴到single.php页面的content( )后面,然后更改自定义字段的名称。上图显示的绿色部分,是你需要修改的自定义字段,位于get_field后面,最后保存。
实际代码如下:
<?php the_field(‘test_dx_title’); ?>
<?php
$image = get_field(‘test_dx_image’);
if( !empty( $image ) ): ?>
<img src=”<?php echo esc_url($image[‘url’]); ?>” alt=”<?php echo esc_attr($image[‘alt’]); ?>” />
<?php endif; ?>
第四步:显示效果
预览文章,显示效果如下。
注意:1.代码会变,建议参考官方文档; 2.其他效果,需要自己反复试验。